How To Create Blog With Visual Composer
WPBakery (formerly Visual Composer): Drag & Drop Website Building
Last updated on:
WordPress is great, and being able to customize your WordPress run website is just the icing on the cake. However not all of us are coding gurus. Heck, some WordPress lovers don't know anything about HTML or CSS. But this shouldn't stop you from being able to customize your WordPress theme. This is where page builders come in.
Drag & drop page builders are widely available as plugins and are built into many popular themes. They make it possible for users of all levels to make changes to the general layout of a theme, and it can make adding extra flourishes (icons, skill-bars, pricing tables, etc.) super easy. Specifically we want to introduce you to our new favorite page building WordPress plugin – the WPBakery Visual Builder.
Get WPBakery (formerly Visual Composer) For Free! The WPBakery plugin is included for free with the purchase of our Total WordPress Theme and it includes some great extensions for the plugin for use with the theme.
Want to learn more? Read and follow along with our updated WPBakery how to guide! This more detailed walk through shows your the ins and outs of this popular page builder along with usage example.
What Is WPBakery? (Formerly named Visual Composer)
The WPBakery Visual Builder is a fantastic plugin developed by WP Bakery that adds a drag & drop page builder to your WordPress theme. We popped it into our Total Multipurpose WordPress Theme, but you can also see it in almost every new top seller on Themeforest. It gives you the tools you need to be able to create complex page layouts without needing to touch a single line of code.
How the WPBakery Visual Builder Works, And What It Can Do
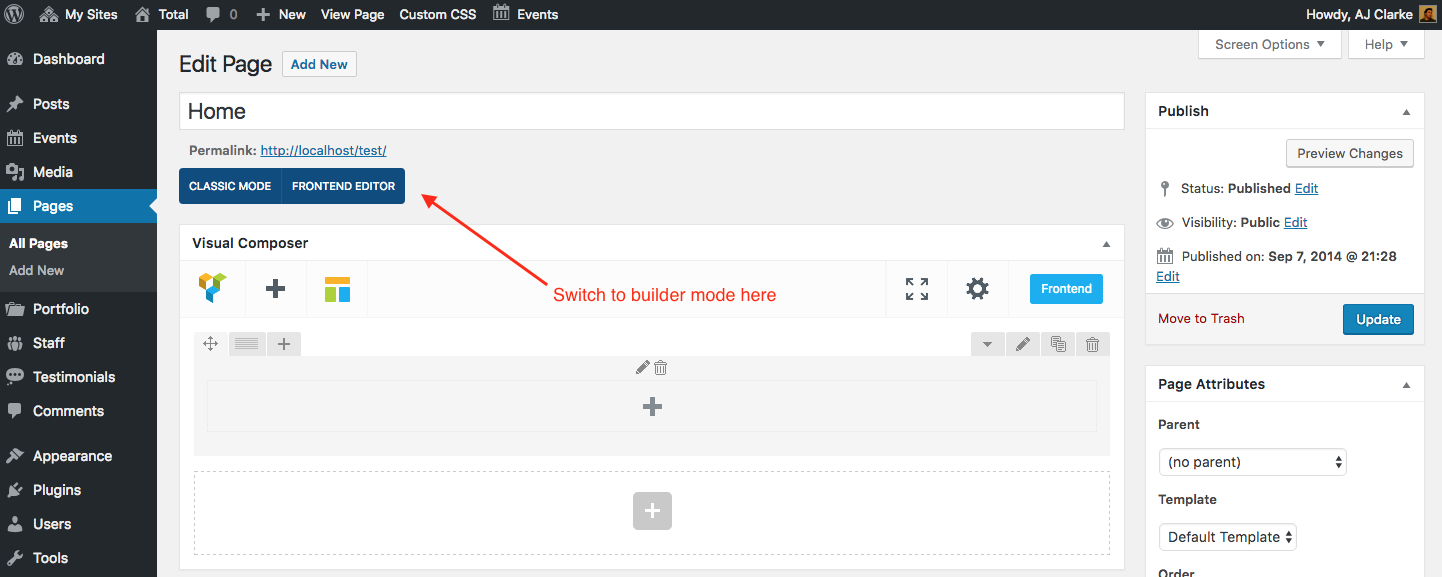
It's a plugin, so just install and activate to take advantage of all its wonderful features. Once activated, the WPBakery Visual Builder gives you control over the layout of your pages. Just add a new page and you will see new buttons so that you can toggle between classic mode and builder mode as well as a button to take you to the live front-end editor.

From here the possibilities are only limited by your (or your clients') imagination. You can add rows, columns, buttons, text, images and so much more using all of the WPBakery Visual Builder's options. Plus there's an option to save your layouts as a templates to be reused over & over again.
Rows
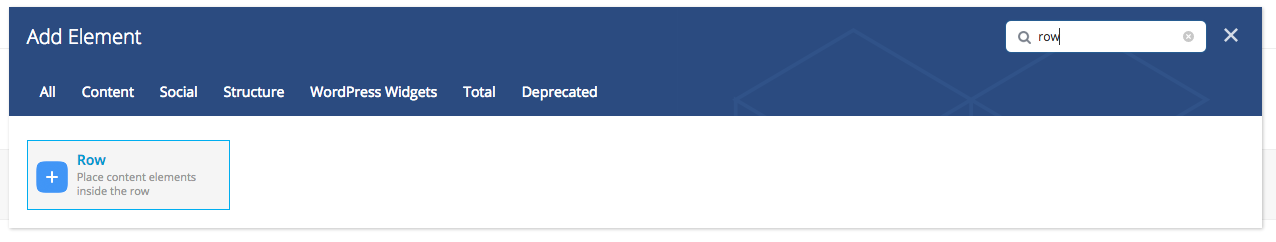
Included in the builder are page building elements. You can use these elements as literal building blocks for your page. First Add A Row. Rows make it possible to add columns in one click. Just hover on the yellow paragraph tab at the top left corner of your row and select a layout. The row automatically breaks into columns according to the layout you choose.

Page Elements

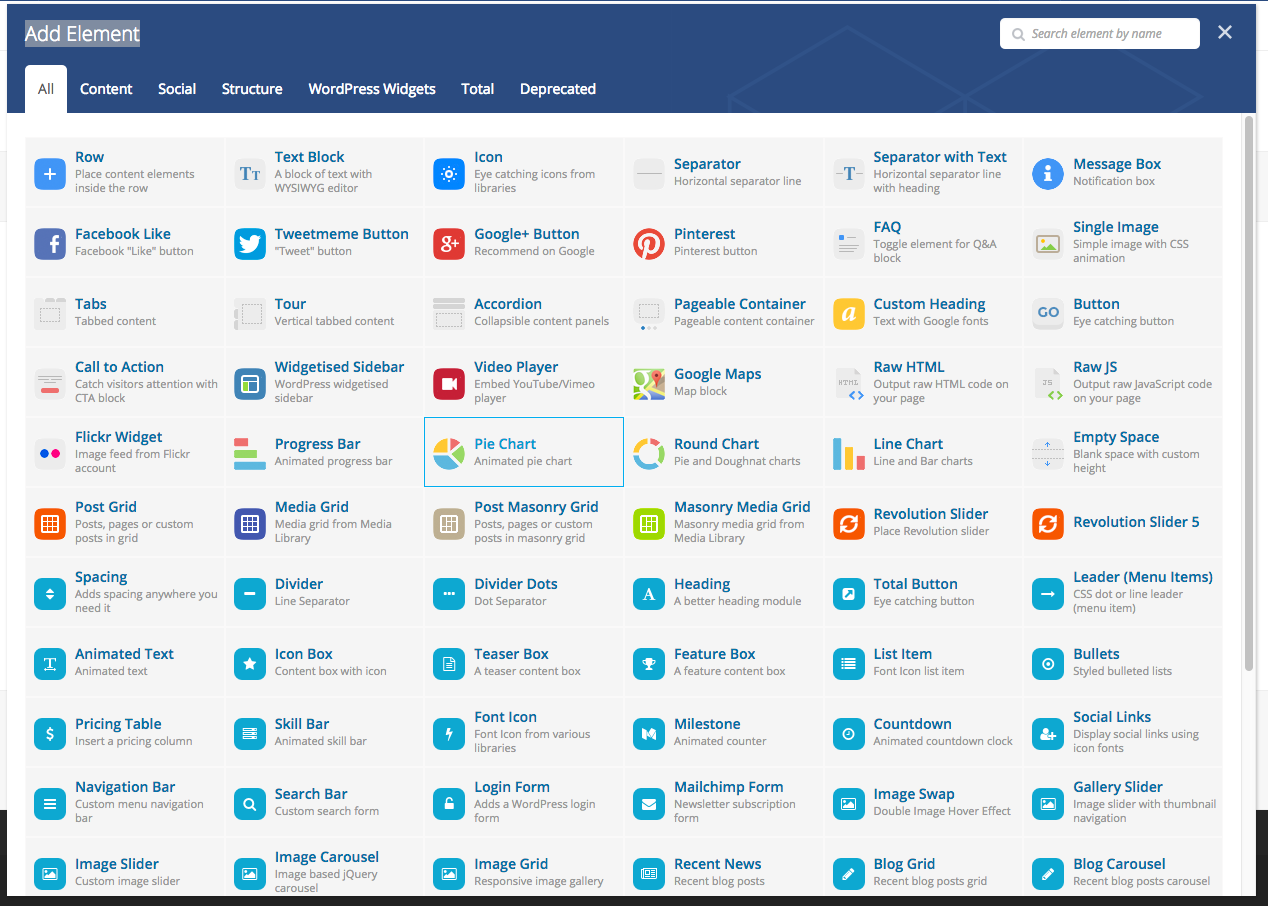
The next step is to begin adding your page features. Just click the Add Element button to open a pop-up menu. There are lots of options for adding text boxes, headings, social sharing, images and galleries, toggles or tabs, accordions, recent posts (which also works with the custom post types of your theme in addition to the blog posts), buttons and even sidebar widgets.
Also, depending on the WordPress theme and compatible plugins you are using with the WPBakery Visual Builder your will see more or less page elements. The above example is from our Total Drag & Drop WordPress theme, so there are an additional 30 page builder elements we created and styled exclusively for Total. This includes custom dividers, icon boxes, milestones, carousels and more.
Click on any element to open the options for that element. Below is an example of the "options" for our Icon Box module in the Total theme. As you can see each module can have many settings and even multiple tabs of settings.
![]()
The builder also supports four awesome third party plugins: Layer Slider, Revolution Slider, Gravity Forms and Contact Form 7. If you have any of these plugins installed, a page element will automatically appear for theme. When you choose to insert a page element for one of these plugins, WPBakery Visual Builder displays a drop-down of the respective sliders/forms you've created, or displays an entry box for you to add your slider ID. No more copying and pasting shortcodes!
Drag & Drop

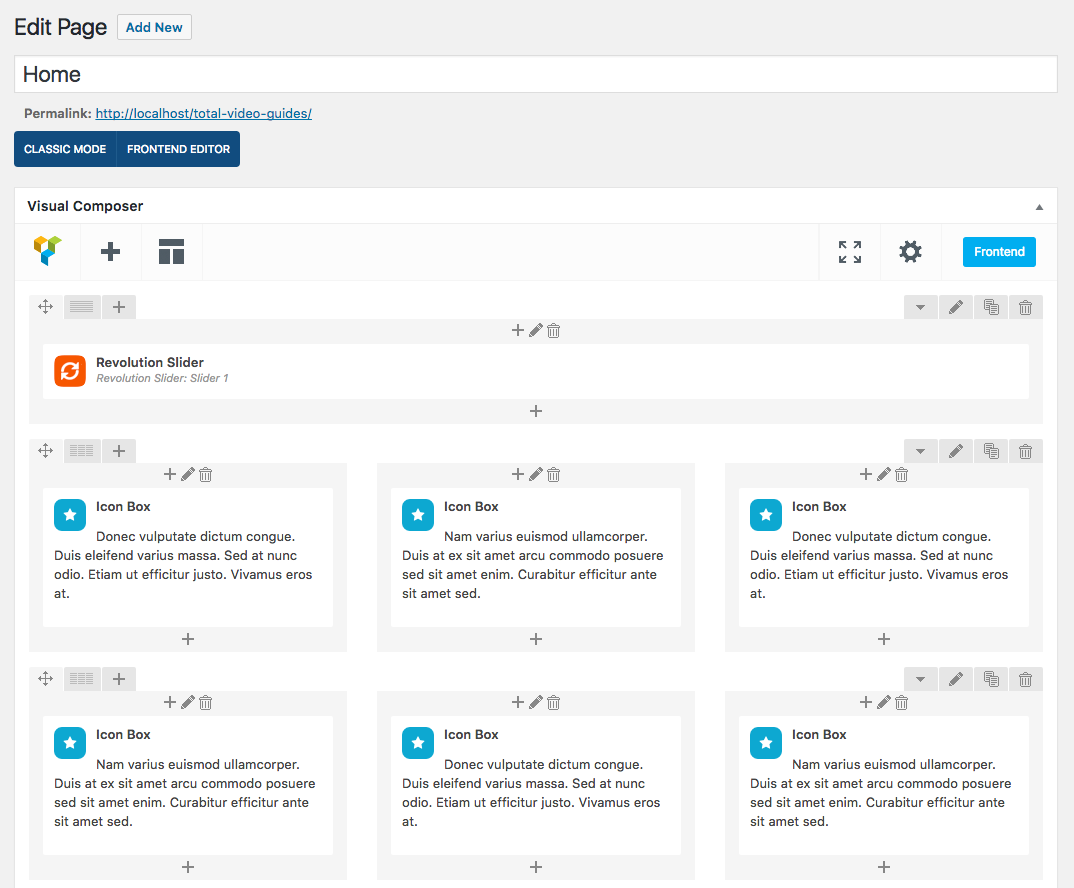
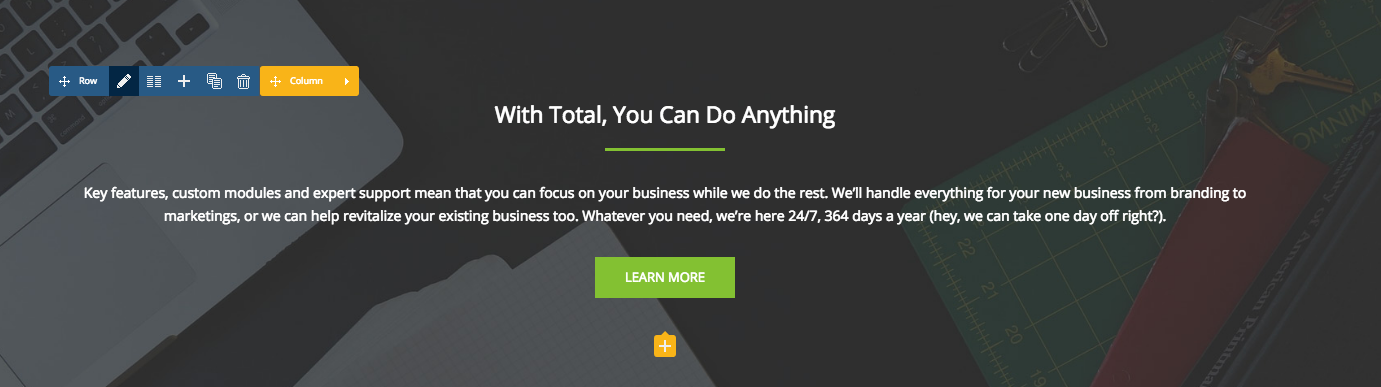
At any point in the design process you can drag & drop any row or page element to rearrange them. You can also duplicate any row or element, which makes adding repetitive content quick and easy (great for similar columns, FAQs, toggles, etc.).
Once you've created a design you love you can save it as a template. This comes in handy when creating a custom page layout or sidebar the you'd like to reuse. Just click on the Templates button, give your layout a name, and hit save. When you use your template it will automatically populate your page with the layout and elements you saved.
Row Options: Format, Clone & Delete Rows
There are three added features added to the far left corner of every row that can be used to clone or duplicate an entire row and all of its contents, add new modules, edit the columns, etc. Simply hover on any row you need to edit to access these settings:

Again, depending on the theme you are using the formatting options available to you may be different. While some theme developers choose to leave the WPBakery Visual Builder as-is, many customize the plugin to fit the needs or style of their theme.
Frontend Editor
The powerful WPBakery Visual Builder now includes a frontend editor, which makes it easier than ever to get started building your own pages and layouts. The only caveat is that not all themes support the front-end editor just yet. Make sure to double check a theme's feature list, or to contact the theme developer directly, to see if the Visual Composer frontend editor is compatible with your WordPress theme. Our Total WordPress theme is 100% compatible with the front-end editorso if your current theme isn't you may want to consider "upgrading" to our theme.
Extensions
The last feature I'd like to touch on is the WPBakery Visual Builder's extendability. If you happen to be an advanced coder or theme developer you can integrate your own shortcodes into the plugin. In fact, we added in our own Symple Shortcodes Premium to give Total users an additional page building elements. This gives users even more options when building pages!
If you're not a coder, checkout CodeCanyon and do a quick search for WPBakery or Visual Composer Add-on. There are lots of great premium plugins that add extra features to the WPBakery Visual Builder and even some good free ones such as our Symple Shortcodes plugin.
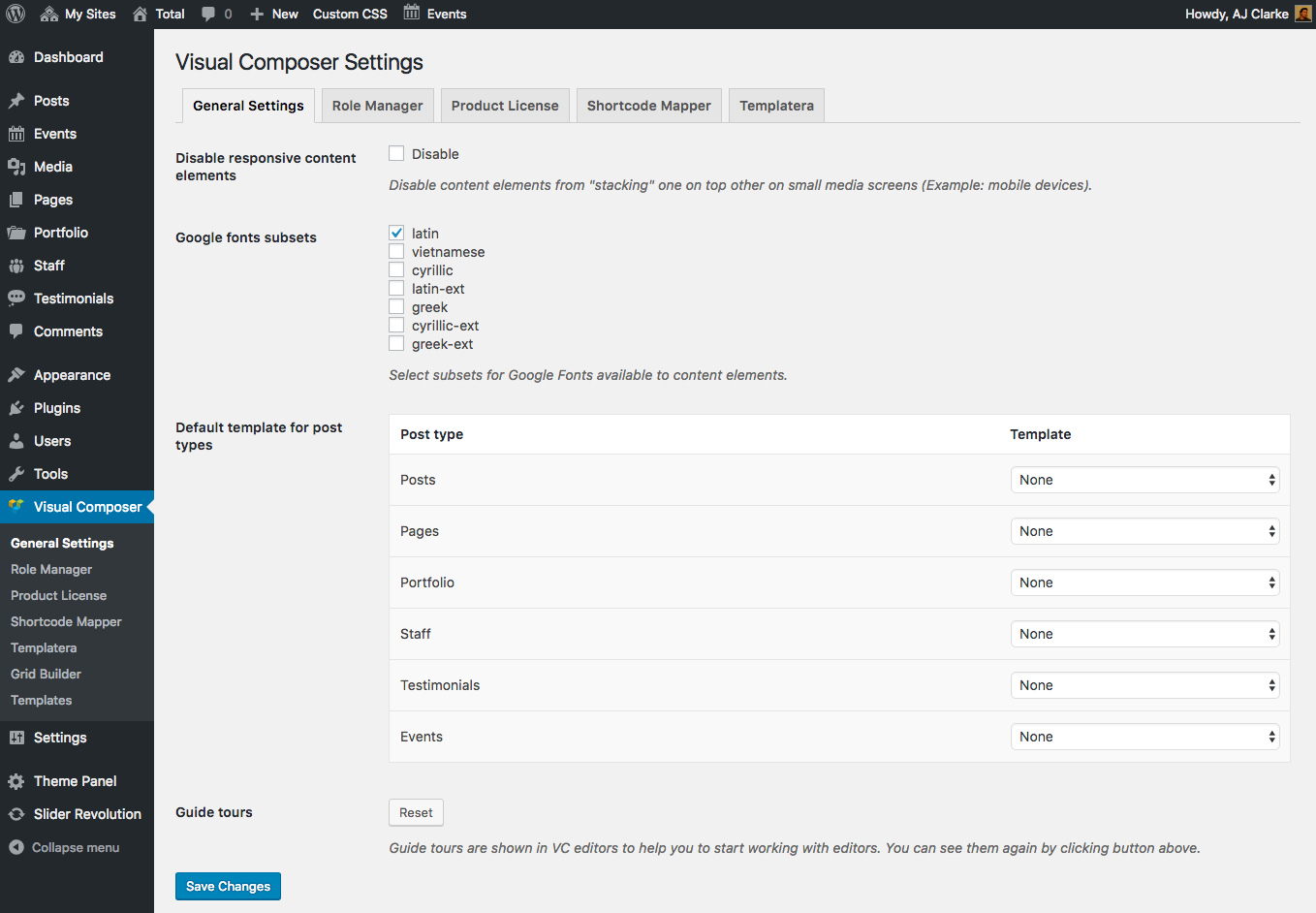
Visual Composer Settings Options
I keep referring to WPBakery as a page builder, but it works great with posts and custom post types as well. All you have to do is enable the option. Navigate to Settings > WPBakery. You should see a screen similar to this (note – the plugin used to be named Visual Composer, so depending on the version you're using your sidebar may say Visual Composer or WPBakery):

The plugin will automatically display the various content types included in your WordPress theme. Just select which you'd like to use with the WPBakery page builder. The example above is from our Total theme, which is why there are added options for portfolio, staff and testimonials (all custom post types) as well as forums, topics, reply and products (related to the bbPress and WooCommerce plugins supported by Total).
You can also map any shortcode plugins to the WPBakery Visual Builder that you already have installed on your WordPress site. Under the settings page, click on the My Shortcodes tab at the top and click the button to Map Shortcode. This should add your 3rd party shortcodes to your composer elements. Easy!
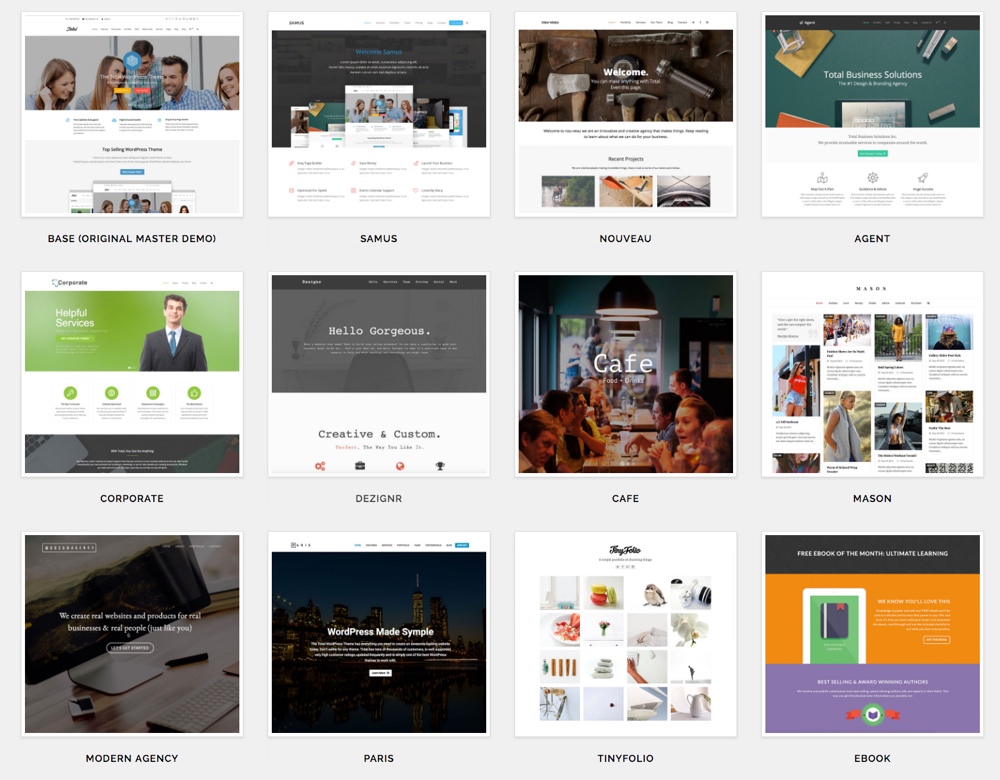
See It In Action
Like I said, we love the WPBakery Visual Builder so much we built it into our top selling Total WordPress theme (included free with your purchase). Have a look at the various pages on any of our the live demos for the Total Theme. Most of the pages you will see in our live demos were created with the WPBakery Visual Builder! Adding backgrounds, headings, text, images, icons…etc. It's all a "piece of cake".

Complete WPBakery Visual Builder Usage Guide
If you already own the plugin and are looking for a guide on how to use it have a look at our full WPBakery (formerly Visual Composer) usage guide which will walk you through step by step and show you how to use the plugin.
Where You Can Get It
WPBakery Visual Builder (formerly Visual Composer) is available on CodeCanyon if you'd like to get it yourself. It's also been completely integrated with our premium WordPress Theme Total (along with two other premium plugins for a total value of $67 – which is more than what you pay for the theme!).
Get Total GET WPBAKERY VISUAL BUILDER
Let us know what you think of the plugin below. We're really impressed with WPBakery Visual Composer, and we'd love to hear your take on it!
How To Create Blog With Visual Composer
Source: https://www.wpexplorer.com/visual-composer-guide/
Posted by: nelsonbluddre.blogspot.com

0 Response to "How To Create Blog With Visual Composer"
Post a Comment